' iOS > App Design' 카테고리의 다른 글
| 참고사이트 : 모바일/웹 UI 패턴, 쇼케이스, 가이드라인 및 리소스 (0) | 2014.11.19 |
|---|---|
| ios8 iPhone6 / iPhone6 plus (0) | 2014.09.22 |
| iphone & ipad UI Size (0) | 2012.04.25 |
| Size of iPhone UI Element (0) | 2011.12.07 |
| 참고사이트 : 모바일/웹 UI 패턴, 쇼케이스, 가이드라인 및 리소스 (0) | 2014.11.19 |
|---|---|
| ios8 iPhone6 / iPhone6 plus (0) | 2014.09.22 |
| iphone & ipad UI Size (0) | 2012.04.25 |
| Size of iPhone UI Element (0) | 2011.12.07 |
https://sites.google.com/site/designpttrns/
참고할 자료가 잘 정리되어 있다.
UI Guidelines by OS provider
Design Pattern - Mobile
Showcase - App
Showcase - Mobile Web
Showcase - Website for app
Design Pattern - Web (PC)
Tip & Etc.,
| The iOS Design Guidelines (0) | 2016.07.26 |
|---|---|
| ios8 iPhone6 / iPhone6 plus (0) | 2014.09.22 |
| iphone & ipad UI Size (0) | 2012.04.25 |
| Size of iPhone UI Element (0) | 2011.12.07 |
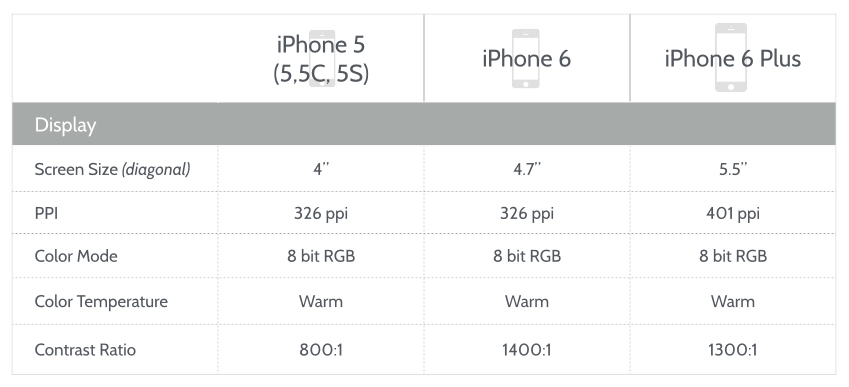
Apple increased the LED screen-size (diagonal) of iPhone 6 and iPhone 6 Plus from 4 inch (of iPhone 5/5C/5S) to 4.7 inch and 5.5 inch respectively. However, the company maintained the tradition of aspect ratio to 16:9 in both the devices. This means that apps designed and developed for iPhone 5 screen can conveniently scale on iPhone 6 and 6 Plus. Besides, with the big screen of iPhone 6 Plus supporting the landscape mode which will be similar to that of the iPad, developers can now think of adding landscape view features to their apps.

As iPhone 6 and iPhone 6 Plus offers resolution of 750×1334 pixels at 326 ppi and 1080×1920 pixels at 401 ppi respectively, Apple has upgraded its status from Retina to Retina HD.

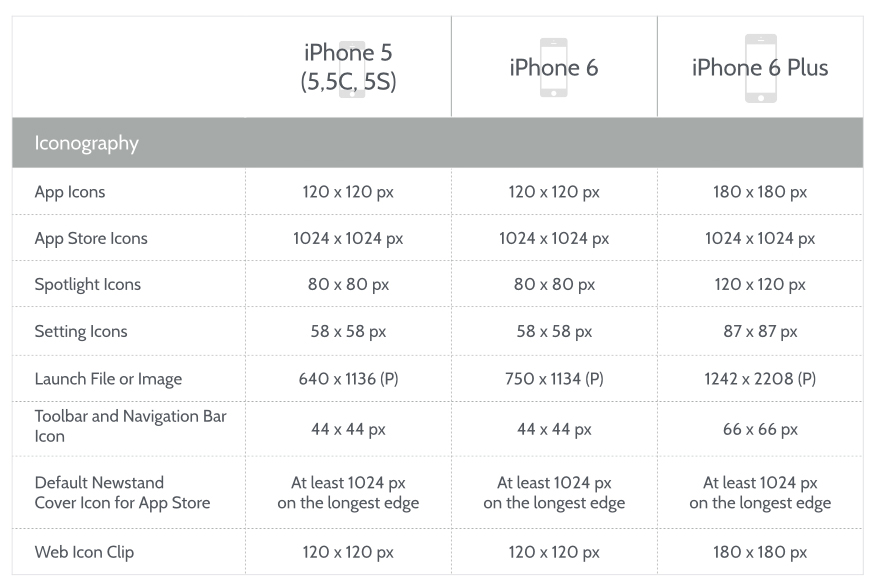
Icons form the most important part of any user experience. Even though iPhone 6 will support same icon dimensions as that of iPhone 5 i.e. 2x pixel size, iPhone 6 Plus will support 3x pixel size.

Similar to the icons, UI Elements of iPhone 6 and 6 Plus will also support 2x and 3 x pixel size respectively.

With default font continuing to be Helvetica Neue, the font size of iPhone 5 and 6 will remain the same for Navigation Bar Title, Regular Buttons, Table Header and Tab Bar Icon Labels. Besides, the font size and weight will increase in all the elements of iPhone 6 Plus.

| The iOS Design Guidelines (0) | 2016.07.26 |
|---|---|
| 참고사이트 : 모바일/웹 UI 패턴, 쇼케이스, 가이드라인 및 리소스 (0) | 2014.11.19 |
| iphone & ipad UI Size (0) | 2012.04.25 |
| Size of iPhone UI Element (0) | 2011.12.07 |
| The iOS Design Guidelines (0) | 2016.07.26 |
|---|---|
| 참고사이트 : 모바일/웹 UI 패턴, 쇼케이스, 가이드라인 및 리소스 (0) | 2014.11.19 |
| ios8 iPhone6 / iPhone6 plus (0) | 2014.09.22 |
| Size of iPhone UI Element (0) | 2011.12.07 |

| Element | Size (in pixels) |
|---|---|
| Window (including status bar) | 320 x 480px |
| Status Bar (How to hide the status bar) |
20 px |
| View inside window (visible status bar) |
320 x 460 |
| Navigation Bar | 44 px |
| Nav Bar Image / Toolbar Image |
up to 20 x 20 px (transparent PNG) |
| Tab Bar | 49 px |
| Tab Bar Icon | up to 30 x 30 px (transparent PNGs) |
| Text Field | 31 px |
| Height of a view inside a navigation bar |
416 px |
| Height of a view inside a tab bar |
411 px |
| Height of a view inside a navbar and a tab bar |
367 px |
| Portrait Keyboard height | 216 px |
| Landscape Keyboard height | 140 px |
| The iOS Design Guidelines (0) | 2016.07.26 |
|---|---|
| 참고사이트 : 모바일/웹 UI 패턴, 쇼케이스, 가이드라인 및 리소스 (0) | 2014.11.19 |
| ios8 iPhone6 / iPhone6 plus (0) | 2014.09.22 |
| iphone & ipad UI Size (0) | 2012.04.25 |